atom eslint 적용
준비
pakage > linter-eslint 검색 후 설치하고 나오는 모든 dependency도 설치해야한다.
- busy-signal
- intentions
- linter
- linter-ui-default
설정
- linter가 적용된 프로젝트를 만들어준다.
- 콘솔창에
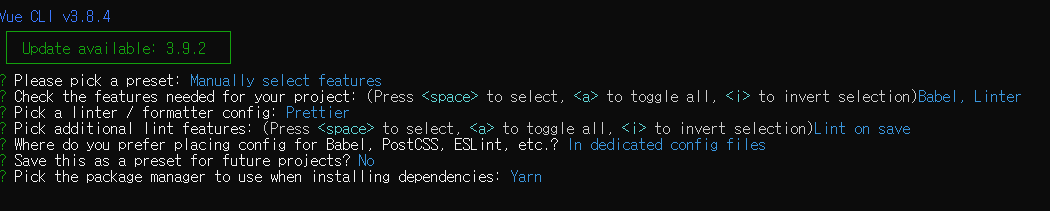
vue create lint입력하면 lint라는 이름의 프로젝트가 생성된다. - 다음의 옵션으로 설치를 진행한다.
- 콘솔창에
-
생성된 프로젝트에서
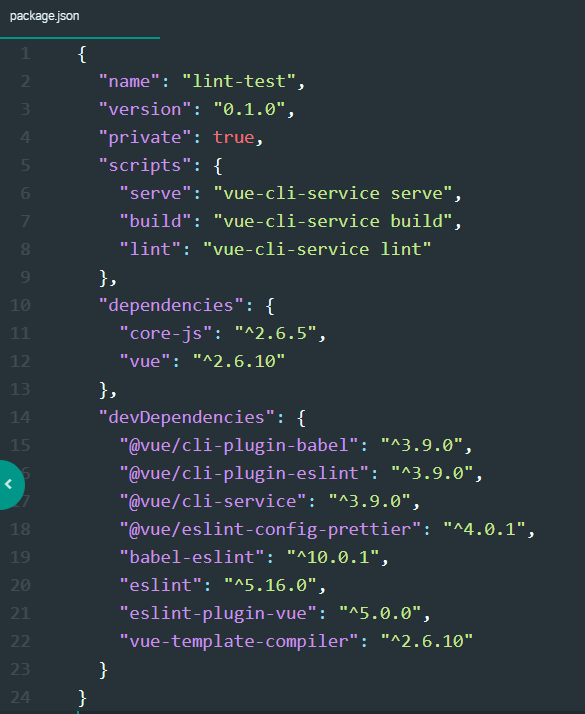
.eslintrc.js파일을 원하는 프로젝트의 루트에 복사해준다. - 생성된 프로젝트의 pakage.json 내부의
devDependencies를 원하는 프로젝트의 pakage.jsondevDependencies에 추가한다.- 추가후 npm istall 진행
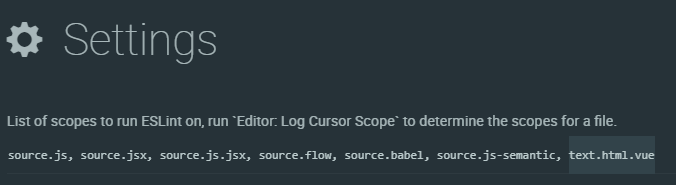
- atom pakage의 linter-eslint의 settings에
text.html.vue를 추가해준다. - atom을 재시작한다.