폰트, 텍스트
typography
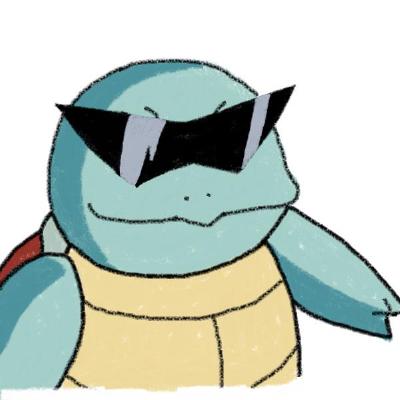
타이포그래피의 구조

모든폰트는 em박스를 가지고 있고 위 그림과 같은 구조로 이루어져 있다
- em : 폰트의 전체 높이
- ex ( = x-height ) : 해당 폰트의 영문 소문자 x의 높이
- baseline : 소문자 x를 기준으로 하단의 라인
- descender : baseline 아래로 쳐지는 영역 (g, j, p, q, y)
- ascender : 소문자 x의 상단 라인 위로 넘어가는 영역 (b, d, h, l)
font-family
font-family: family-name | generic-family ( | initial | inherit );
font-family: Helvetica, Dotum, '돋움', Apple SD Gothic Neo, sans-serif;
- family-name : 지정순서로 폰트의 우선순위 결정(한글 지원 여부)
,로 구분하여 여러개 선언 할 수 있다. - generic-family : family-name으로 지정한 폰트가 사용자의 컴퓨터에 없을 시 적절한 폰트를 선택할 수 있도록 함
- sans : 삐침이 없는 문자
- serif : 삐침이 있는 문자
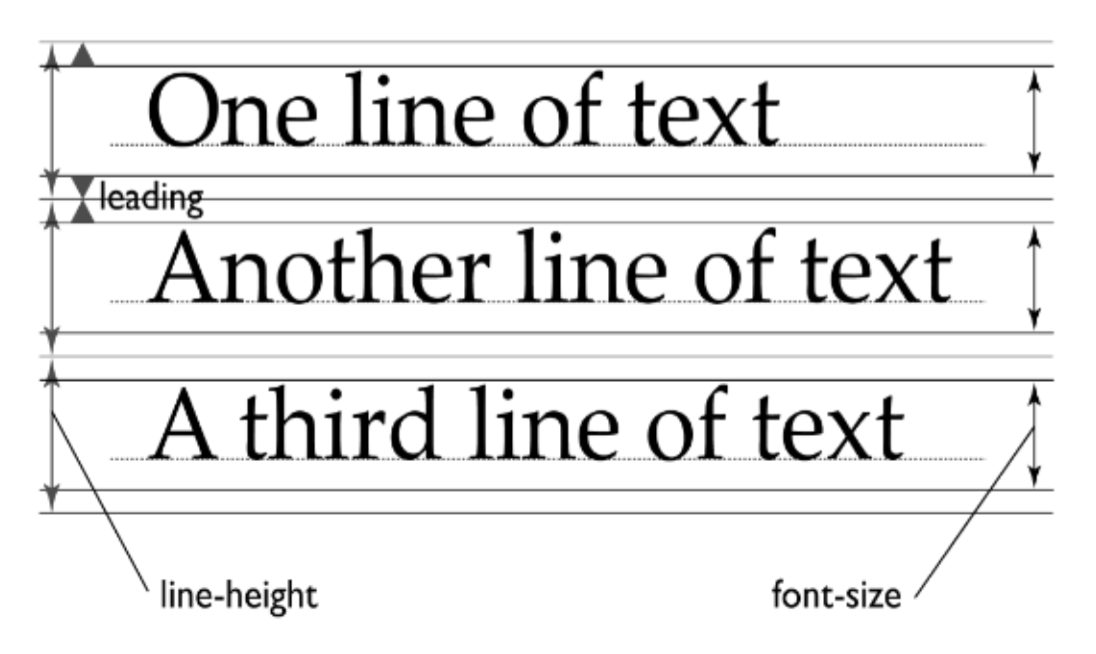
line-height
텍스트 라인의 높이를 의미하고 주로 행간을 제어할 때 사용
기본값 : normal
line-height: normal | number | length | initial | inherit ;

line-height로 제어되는 부분을 line-box라고도 하며 이는 타이포그래피 구조에서 배웠던 [em 박스] + [상하단의 여백]까지를 의미한다.
속성값
- normal : 기본값으로 브라우저의 기본속성을 따른다. 보통 1.2 정도로 할당됨
- number : font-size를 기준으로 설정한 숫자만큼 배율로 적용
- length : px, em 등 고정 수치로 할당
- % : font-size를 기준으로 설정한 퍼센트만큼 배율로 적용됨
number와 %차이
- number : 부모의 숫자 값이 그대로 상속됨. 자식 요소에서도 또 한 번 자식 요소의 font-size를 기준으로 계산된 값을 가진다.
- % : 부모 요소에서 %값이 그대로 상속되는 것이 아니고, %에 의해 이미 계산된 px값이 상속됨
font-size
글꼴의 크기를 지정하는 속성
기본값 : medium
속성값
- keyword : medium, xx-small, x-small, small, large, x-large, xx-large, smaller, larger
- length : px, em 등 고정 수치
- % : 부모 요소의 font-size 기준의 퍼센트로 지정
font-weight
기본값 : normal
font-weight: normal | bold | bolder | lighter | number | initial | inherit ;
속성 값
- normal : 기본 값 400
- bold : 700
- bolder : 부모 요소보다 두껍게
- lighter : 부모 요소보다 얇게
- number : 100, 200, .. , 900
실무에서는 부모 요소에 영향이 있는 bolder와 lighter는 지양
normal과 bold만 지원하는 폰트는 100-500 은 normal, 600-900 은 bold
font-style
기본값 : normal
font-style: normal | italic | oblique | initial | inherit;
속성값
- normal : font-family 내에 분류된 기본 값
- italic : italic 스타일로 표현
- oblique : oblique 스타일로 표현
- 텍스트 기울기에 대한 각도를 추가로 지정할 수 있다.
font-weight oblique <각도>;
font-variant
글꼴 변환 ( 소문자를 작은 대문자로 표현 )
기본값 : normal
font-variant: normal | small-caps | initial | inherit ;
속성값
- normal : 기본 값
- small-caps : 소문자를 작은 대문자로 변형
font
글꼴 속성의 축약형
지켜야할 룰이 많아서 잘 사용하지 않음
font: font-style font-variant font-weight font-size/line-height font-family | initial | inherit;
속성값
- font-style : font-style 지정, 기본 값은 normal
- font-variant : font-variant 지정, 기본 값은 normal
- font-weight : font-weight 지정, 기본 값은 normal
- font-size/line-height : font-size/line-height 지정, 기본 값은 normal
- font-family : font-family 지정
유의사항
- font-size와 font-family는 반드시 선언해야 하는 필수 속성
- 빠진 속성이 있으면 기본 값으로 지정됨
- 각 속성의 선언 순서를 지켜야 함
웹 폰트 (@FONT-FACE)
사용자의 로컬환경에 글꼴을 다운로드 받아 적용
시스템 폰트 : 시스템 상에서 제공되는 폰트 이미지 폰트 : 이미지 자체를 제공하는 폰트 웹 폰트 : 다운 글꼴을 서버에 저장하거나 웹 경로, 로컬환경에 다운 받아 제공하는 폰트
@font-face {
font-properties
}
속성값
- font-family (필수) : 글꼴의 이름을 지정
- src (필수) : 다운로드 받을 글꼴의 경로(URL)
- font-style (옵션) : 글꼴의 스타일 지정, 기본값 normal
- font-weight (옵션) : 글꼴의 굵기 지정, 기본값 normal
vertical-align
vertical-align 속성
수직 정렬
기본값 : baseline
vertical-align: keyword | length | percent | initial | inherit;
속성값
- length : 요소를 지정한 길이만큼 올리거나 내림, baseline 기준, 음수 허용
- % : 요소를 line-height를 기준으로 올리거나 내림, line-height 기준, 음수 허용
- keyword : baseline(기본 값), sub, super, top, text-top, middle, bottom, text-bottom
- sub : 부모 아래 첨자 기준으로 정렬
- super : 부모 위 첨자 기준으로 정렬
- text-top : 부모 텍스트의 맨위(Ascender 제외)
- text-bottom : 부모의 텍스트의 맨 아래(Descender 제외)
- middle : 부모의 중앙에 위치
- top : 부모의 맨 위 위치
- bottom : 부모의 맨 아래 위치
text-aline
텍스트 정렬
기본값 : left
속성값
- left : 왼쪽으로 정렬
- right : 오른쪽으로 정렬
- center : 가운데 정렬
- justify : 양 끝 정렬
text-align과 display의 관계
- text-align은 inline-level에 적용됨
- block-level을 text-align으로 정렬할 수 없음
block 요소를 가운데 정렬하고자 한다면 margin auto를 사용
가운데 정렬 > 인라인 요소 : text-align (center) 블럭 요소 : margin (auto)
text-indent
텍스트 들여쓰기
속성값
- length : px, em 등 고정 수치로 지정. 음수 허용
- % : 부모 요소의 width를 기준으로 퍼센트로 지정
text-decoration
텍스트 장식
기본값 : none currentColor solid
text-decoration: text-decoration-line text-decoration-color text-decoration-style | initial | inherit;
- text-decoration-line : 텍스트 꾸밈의 종류를 지정하는 속성
- none : 텍스트 꾸밈을 생성하지 않음
- underline : 밑줄
- overline : 윗줄
- line-through : 중간을 지나는 줄
- text-decoration-color : 색상을 지정하는 속성
- text-decoration-style : 선의 스타일을 지정하는 속성
- solid : 한줄
- double : 이중선
- dotted : 점선
- dashed : 파선
- wavy : 물결
단어 관련 속성
white-space
요소 안에 공백을 어떻게 처리할지 지정하는 속성
- normal : 공백과 개행을 무시하고, 필요한 경우에 자동 줄바꿈 발생 (기본값)
- nowrap : 공백과 개행을 무시하고, 자동 줄바꿈이 일어나지 않음
- pre : 공백과 개행을 표현하고, 자동 줄바꿈이 일어나지 않음
- pre-line : 공백을 무시하고, 개행만 표현. 필요한 경우에 자동 줄바꿈 발생
- pre-wrap : 개행은 무시하고, 공백만 표현. 필요한 경우에 자동 줄바꿈
letter-spacing
자간을 지정하는 속성
- normal : 기본값
- length : 길이만큼 자간을 지정. 음수 허용
word-spacing
단어사이의 간격을 지정하는 속성
- normal : 기본값
- length : 길이만큼 단어 사이의 간격을 지정. 음수 허용
word-break
단어가 라인 끝에 나올 경우 어떻게 처리할지 (중단점) 지정하는 속성
- normal : 기본값. 중단점은 공백이나 하이픈(-)(CJK는 음절)
- break-all : 중단점은 음절. 모든 글자가 요소를 벗어나지 않고 개행
- keep-all : 중단점은 공백이나 하이픈(-)(CJK는 그 외 기호도 포함)
word-wrap
요소를 벗어난 단어의 줄바꿈을 지정하는 속성
- normal : 기본값. 중단점에서 개행
- break-word : 모든 글자가 요소를 벗어나지 않고 강제로 개행