단위,배경,박스모델
속성-단위
길이단위
절대 길이
- px - pixels(1px = 1/96th of 1in)
- 화면에서 고정된 값을 갖는다.
- pt - points(1pt = 1/72 of 1 inch)
- 인쇄물이나 워드프로세서 프로그램에서 사용된 가장 작은 표준 인쇄단위.
- 웹개발 시 권장하는 단위가 아님
- window 9pt = 12px, Mac 9pt = 9px
상대 길이
상대길이는 다른 요소의 크기나 폰트 크기, 브라우저 등의 크기에 따라 상대적으로 값이 변한다.
- %
부모의 값에 대해서 백분율로 환산한 크기 - em
font-size를 기준으로 값을 환산
1em = 16px - rem
root의 font-size를 기준으로 값을 환산 - vw
viewport의 width값을 기준으로 1%의 값으로 계산
색상
색상 값 지정 방식
컬러 키워드
CSS 자체에서 사용 가능한 문자 식별자
red, blue, black 등과 같이 미리 정의되어있는 키워드를 이용해 색상을 표현할 수 있다.
16 진법 ex. #RRGGBB
6자리의 16진수(0-9, A-F)는 각각 두 자리씩 세 가지 색상을 나타낸다.
첫 번째 두 자리는 적색(RR), 가운데 두 자리는 녹색(GG), 마지막 두 자리는 청색(BB)을 의미한다.
대소문자 구분 X
16 진법 ex. #RGB
6자리의 16진수에서 각각의 두 자리가 같은 값을 가지면 3자리로 축약하여 사용할 수 있다. 예를 들어, #aa11cc 는 #a1c로 축약하여 사용
RGB( )
RGB 값은 rgb(R, G, B)의 형태로 각 변수 값(R 적색, G 녹색, B 청색)의 강도를 정의한다.
0~255의 정수로 된 값을 지정할 수 있으며, 0 → 255는 검정 → 흰색으로 값의 변화를 나타낸다.
RGBA( )
RGBA 값은 기존 RGB에서 A값이 추가된 형태이다.
rgb(R, G, B, A)의 형태로 각 변수는(R 적색, G 녹색, B 청색, A 투명도)의 강도를 정의함
A 값은 0 ~ 1 사이의 값을 지정할 수 있으며, 0.5와 같이 소수점으로 표기
0 → 1은 투명 → 불투명으로 값의 변화를 나타낸다.
배경
background 관련 속성
background-color
기본값 : transparent
배경의 색상을 지정하는 속성
background-image
기본값 : none
배경으로 사용할 이미지의 경로를 지정하는 속성
background-repeat
기본값 : repeat
이미지의 반복 여부와 방향을 지정하는 속성
- 속성값
repeat : x, y축으로 반복
repeat-x : x축 방향으로 반복
repeat-y : y축 방향으로 반복
no-repeat : 이미지를 반복하지 않음
background-position
기본값 : 0% 0%
요소에서 배경이미지의 위치를 지정하는 속성
- 속성값
% : 기준으로부터 % 만큼 떨어진 지점과 이미지의 % 지점이 일치하는 곳에 위치
px : 기준으로부터 px 만틈 떨어진 지점과 이미지의 (0,0) 지점이 일치하는 곳에 위치
키워드 : top, left, right, botton, center
background-attachment
기본값 : scroll
화면 스크롤에 따른 배경 이미지의 움직임 여부를 지정하는 속성
- 속성값
scroll : 배경이미지는 요소 자체를 기준으로 고정되어 있으며 내용과 함께 스크롤 되지 않음
local : 배경이미지는 요소의 내용을 기준으로 고정되어 있으며 내용과 함께 스크롤 됨
fixed : 배경이미지는 뷰포트를 기준으로 고정되어 있으며 스크롤에 영향을 받지 않음
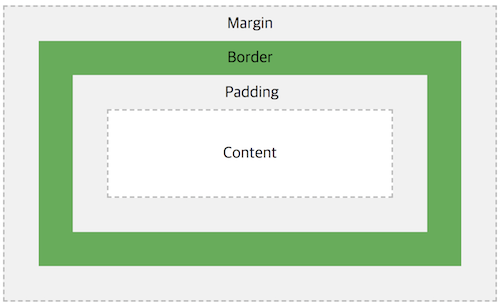
box-model

content
요소의 실제 내용을 포함하는 영역
border
content영역을 감싸는 테두리 선
padding
content영역과 테두리 사이의 여백
배경, 색, 이미지가 있을 때 패딩 영역까지 영향을 미친다.
margin
border 바깥쪽의 영역
border 영역을 다른 요소와 구별하기 위해 쓰이는 빈 영역
border
요소의 테두리
border-width
기본값 : medium
선의 굵기를 지정하는 속성
border-width: [top] [right] [bottom] [left];
속성값
- 키워드 : thin, medium, thick
- 단위 : px, em, rem .. (%, 정수 단위 사용 불가)
border-style
기본값 : none
선의 모양을 지정하는 속성
border-style: [top] [right] [bottom] [left];
속성값
- none : 표시하지 않음
- solid : 실선
- double : 이중 실선
- dotted : 점선
border-color
기본값 : currentColor
선의 색상을 지정하는 속성
border-color: [top] [right] [bottom] [left];
축약형
border: 1px solid #000; /* 단축 속성 */
border-left: 6px solid red; /* 보더 왼쪽 */
border-width: 6px; /* 보더 두께 */
border-width: 6px 3px; /* 보더 상하, 좌우 두께 */
border-width: 6px 3px 4px; /* 보더 상, 우(좌), 하 두께 */
border-width: 6px 3px 4px 1px; /* 보더 상, 우, 하, 좌 두께 */
padding
요소의 안쪽 여백
속성
기본값 : 0
속성값
- length : 고정값으로 지정 (px, em ..)
- percent : 요소의 width에 상대적인 크기를 지정
- padding-top : 위쪽 여백
- padding-right : 오른쪽 여백
- padding-bottom : 아래쪽 여백
- padding-left : 왼쪽 여백
syntax
padding: [-top] [-right] [-bottom] [-left];
0 10px 20px 30px /* 상, 우, 하, 좌 다름 */
0 10px 20px /* 좌, 우 같음 */
0 10px /* 상, 하 같음 & 좌, 우 같음 */
0 /* 상, 우, 하, 좌 모두 같음 */
속성의 순서는 고정되어있으며, 위쪽을 기준으로 시계방향으로 돌아간다.
margin
요소의 바깥 여백
속성
기본값 : 0
속성값
- length : 고정값으로 지정 (px, em ..)
- percent : 요소의 width에 상대적인 크기를 지정
- auto : 브라우저에 의해 계산된 값이 적용됨
syntax
margin: [-top] [-right] [-bottom] [-left];
0 10px 20px 30px /* 상, 우, 하, 좌 다름 */
0 10px 20px /* 좌, 우 같음 */
0 10px /* 상, 하 같음 & 좌, 우 같음 */
0 /* 상, 우, 하, 좌 모두 같음 */
padding과 마찬기지로 축약하여 사용가능하다.
margin auto
기본적으로 브라우저에 의해 계산이 이루어지는데, 대부분의 경우 0 또는 요소의 해당 측면에서 사용가능한 공간과 같은 값을 가진다. 이를 활용하여 수평 중앙 정렬을 할 수 있다.
margin collapse ( 마진 병합 )
인접한 두개 요소의 수직방향 박스의 마진 top 값과 bottom 값이 겹치게 되면 더욱 큰 값만 적용된다.
마진 병합은 수직 방향으로만 이루어지며, 좌우에서는 일어나지 않는다.
margin & padding
margin과 padding 비교
| + | - | auto | 단위 | |
|---|---|---|---|---|
| margin | o | o | o | px, % .. |
| padding | o | x | x | px, % .. |
width
요소의 가로값을 결정
width: auto|value|initial|inherit;
기본값 : auto
속성 값
- auto : 브라우저에 의해 자동으로 계산
- length : 고정값으로 지정 (px, em .. )
- percent : 부모 요소의 width에 상대적인 크기를 지정
width는 content 영역의 넓이를 제어할 때 auto가 아닌 값을 사용하면,
그 크기는 box model 영역에서 margin을 제외한 모든 영역에 대해 영향을 받는다. (content, padding, border)
height
요소의 높이값을 결정
height: auto|value|initial|inherit;
기본값 : auto
속성 값
- auto : 브라우저에 의해 자동으로 계산
- length : 고정값으로 지정 (px, em .. )
- percent : 부모 요소의 width에 상대적인 크기를 지정
부모의 heigth 값이 명시적인 값이 주어지지 않았다면 자식의 높이를 %값으로 지정해도 적용되지 않는다.
- absolute size (keyword) 기본 값인 medium에 대한 상대적인 크기로, 브라우저마다 사이즈가 다르게 정의한다.
- relative size (keyword) 부모 요소의 font-size 크기에 대해 상대적. smaller는 0.8배, larger는 1.2배
- length px, em, rem 등의 단위를 이용하여 고정된 크기를 지정할 수 있다.
- em : 부모 요소의 font-size에 em 값을 곱한 크기
- rem : 루트의 font-size에 rem 값을 곱한 크기
- percent (%) 부모 요소의 font-size를 기준으로 백분율 계산된 값을 지정할 수 있다.
- viewport units vw, vh 단위로 뷰포트를 기준으로 하여, 유동적인 font-size를 지정할 수 있다. vw는 뷰포트 width의 1%, vh는 뷰포트 height의 1% 값